
▼
“怪病”缠身3年求医无果,最终竟然被ChatGPT成功诊断!
这是发生在一名4岁男孩身上的真实经历。
某次运动后,他身体开始剧痛。母亲前后带她看了17名医生,从儿科、骨科到各种专家,先后进行了MRI等一系列检查,但没一个真正找出病因。
他的母亲没抱太大希望地尝试求助ChatGPT,后者却根据描述和检查报告,直接给出了正确的建议。

话题一出冲上知乎热榜,Reddit热度也飙升至2.3k。

有网友表示,GPT这次真的很让人激动:
每个医生的办公室都可以配备一个AI助手,并将它与自己的诊断结果进行比较。

还有网友cue了下谷歌专门训练的辅助医疗诊断大模型Med-PaLM,想知道它的诊断结果如何:
对于大模型而言,这几乎是个完美的测试任务。

所以,这具体是怎么一回事?
故事的主人公名叫Alex,他的母亲Courtney一共有两个孩子。
2020年的一天,Alex的保姆告诉Courtney,Alex每天都要服用止痛药,不然就会疼到崩溃。
接着,Alex又出现了磨牙的症状,父母把这两件事联系到了一起,认为可能是由换牙或者蛀牙引起的疼痛导致的。
于是母亲带着Alex去看了牙医,Alex长达三年的寻医之路便正式开始了。
由于牙医检查之后没有发现任何问题,但提出鉴于Alex正在磨牙,推荐他们去看专业治疗气道阻塞的正畸医生。

正畸医生发现,Alex的上颚太小,导致呼吸困难,于是给Alex放置了一个扩张器。这种治疗方式的确起到了效果,母亲一度认为Alex的病马上就要痊愈了。
很合理,但现实往往是不讲逻辑的。
妈妈很快又发现,只有四岁的Alex个子突然不长了。

这一次,妈妈求助的是一名儿科医生。
医生认为Alex可能是受到了新冠病毒的影响,但妈妈对这个解释并不满意。不过,妈妈还是在2021年初带着Alex去复查了。
医生告诉妈妈,Alex的个子“长高了一点”,但发现Alex的左右脚有些不平衡,建议他们选择物理治疗。
这次妈妈倒是相信了医生的话,但在物理治疗开始之前,Alex又出现了头痛的症状,而且越来越严重。

物理治疗的事只好先搁置一下,母亲先带Alex去看神经(内)科医生,结论是Alex患有偏头痛。
在和头痛进行抗争的同时,Alex还被精疲力竭的症状困扰着,于是又被带到了耳鼻喉科医生那里检查是否有鼻窦问题影响睡眠。
经历了这番波折之后,Alex终于开始接受物理治疗,他的物理治疗师认为,Alex可能患有一种名为Chiari畸形的先天性疾病。
这种先天性疾病会导致头骨与脊柱相接处的大脑出现异常。
母亲开始对此展开研究,带着Alex看了新的儿科医生、小儿内科医生、成人内科医生和肌肉骨骼医生等。
最终Alex看过的医生多达17位,可以说几乎踏遍了能想到的所有科室,甚至被送入急诊,但依旧没能检查出个所以然。

直到ChatGPT让整个事件出现了180度大逆转。
抱着试一试的心态,母亲注册了一个ChatGPT账号。
她将Alex的症状和MRI报告中的注释一并输入,其中有一个细节,就是Alex无法完成盘腿坐的动作。
ChatGPT给出了诊断——脊髓栓系综合征(TCS)。
当然Courtney并没有直接相信,得到答案之后她先是找到了Facebook上的一个患儿家长交流群。
结果看了里面的讨论之后,母亲觉得这些症状和Alex真的是太像了。
这一发现让几近熄灭的希望之火重新燃了起来,事后母亲回忆说,自己在电脑前坐了一整晚,经历了所有的一切。

带着这一结论和Alex的MRI报告,找到了神经外科医生。
这次终于是找对人了,神外医生看了一眼MRI就给出了和ChatGPT一样的结论,并指出了栓系的具体位置。
再后来的事情就比较顺利了。Alex接受了手术治疗,目前正在进行康复。
那么为什么Alex直到看到第18个医生才最终确诊呢?

首先,和Alex自身也有一定关系。
TCS患者的背部通常会出现裂口,但Alex并没有裂口,这种情况称为隐式脊髓栓系综合征(OTCS)。
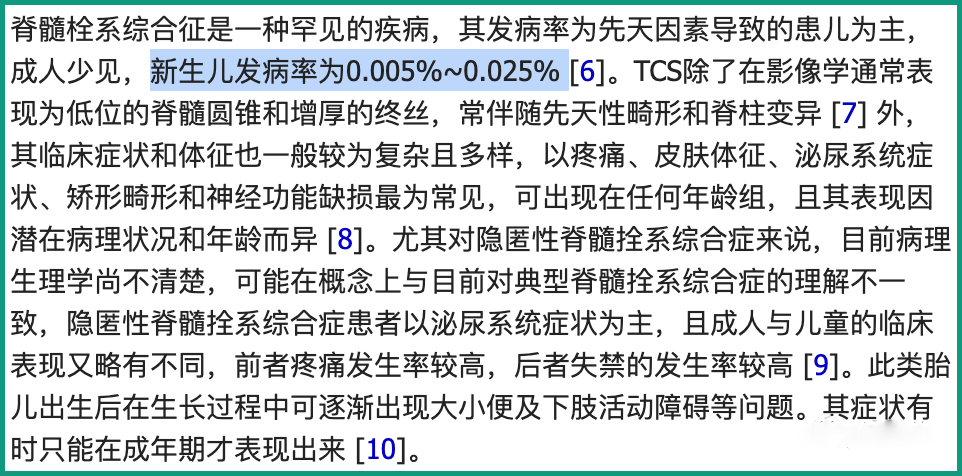
虽然TCS是罕见病,但在新生儿中的发病率也并不低,约为0.005~0.025%,比白血病的发病率还要高一些。

但OTCS就比较罕见了——罕见到发病率根本没统计出来。
不过毕竟故事的最后,外科医生看到MRI图像之后很快就给出了判断。
所以,之前没能确诊,或许是因为“找错了医生”:那17名医生中,的确没有人从事外科。
当然,这也是正常的,毕竟他们都是擅长各自专业领域的专科医生(对应全科医生),专业之外的知识难免了解不全面。
但是这也暴露出了一个问题,遇到无法解释的难题时,这些医生都没有考虑进行多学科会诊,是否全面询问过Alex的各项病史也不得而知。
用母亲Courtney的话说,没有人愿意解决“更大(超出自己学科范围)的问题”,没有人会给出任何关于诊断结果的线索。
而ChatGPT的知识库至少在广度上比细分领域的专业人士要丰富的多,更加全面地考虑了Alex的情况,最终才给出正确的结论。
那么这次ChatGPT的成功诊断,究竟是误打误撞,还是确实已经具备诊断能力了?
事实上,用ChatGPT或GPT-4来做病情诊断工具,也不是第一次有人这样做了。
像是GPT-4出来后不久,就有人用它成功诊断了自家狗子的一种病例,这段经历一度在网上爆火。

他将狗子从第一次发病开始的症状、治疗过程以及每次的血液检测报告都告诉了GPT-4:
20号当天高烧41.5摄氏度,医生根据验血结果诊断为犬巴贝斯虫病(附血液检测结果),接下来的3天接受抗生素治疗,24日当天接受抗生素治疗,但出现牙龈苍白(附新的血液检测结果)。
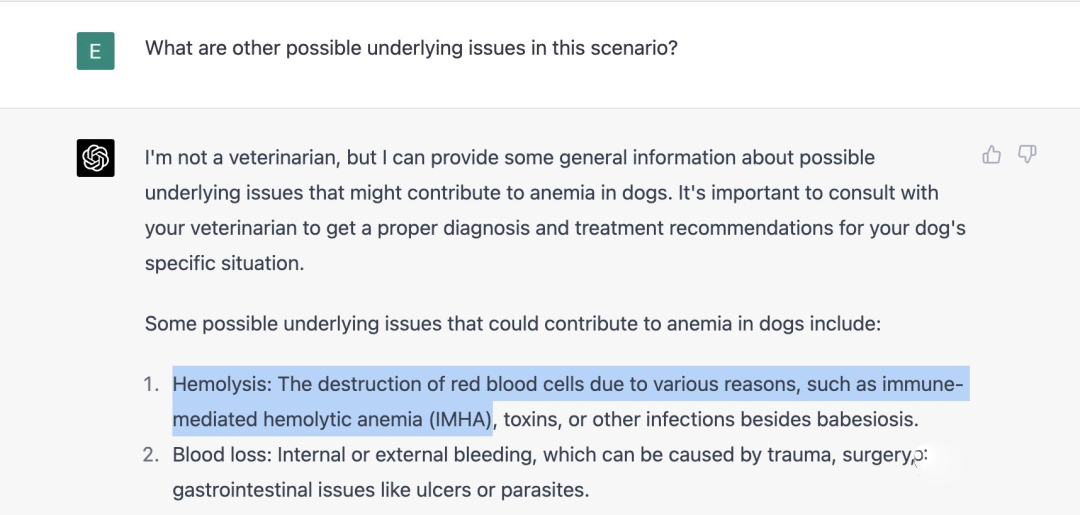
GPT-4很快给出了检测结果,并在对话中表明可能是以下两种原因导致的:
1、溶血:由于各种原因造成的红细胞破坏,如免疫介导性溶血性贫血(IMHA)、毒素或除巴贝斯虫病以外的其他感染。
2、失血:内部或外部出血,可由创伤、手术或胃肠道问题 (如溃疡或寄生虫)引起。

最终医生诊断结果显示,狗子患上的确实是免疫介导性溶血性贫血(IMHA),对症下药后狗子得救了。
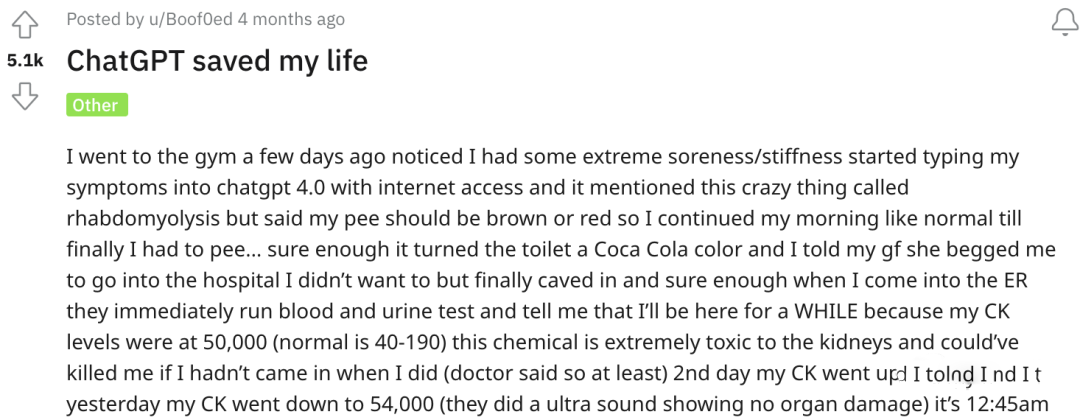
除此之外,也有网友自述被ChatGPT(GPT-4)救了一命的经历。
他在去健身房后浑身酸痛,将病症咨询GPT-4后,得出“横纹肌溶解症”的答案,立刻去医院并因此捡了一命。

但也有学术研究提到,无论是ChatGPT还是GPT-4,都并非一个完全可以依赖的AI医生。
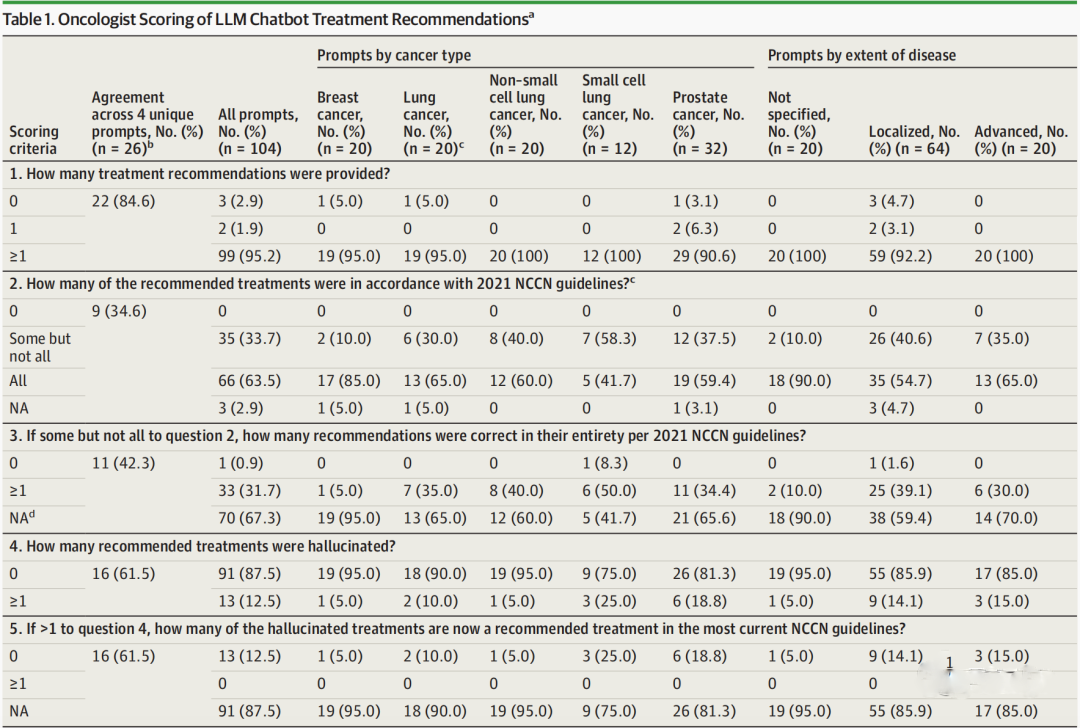
例如哈佛大学附属医院布莱根妇女医院(BWH)发表在JAMA上的一项研究就显示,在给出癌症治疗建议时,ChatGPT只有62%的案例是完全正确的。

在其他的案例中,有34%的建议至少都包含一个或多个和正确诊断结果不一致的答案,还有2%的案例给出了不可信的诊断结果。

对此,研究认为,还不能完全将诊断交给ChatGPT或GPT-4,毕竟他们在诊断这一过程上依旧无法和专业的医生相比。
(不过有网友指出,ChatGPT没诊断成功的原因,可能也和训练数据有关,2021年之后的治疗信息不包含其中)
对此,哈佛大学流行病学助理教授Andrew Beam认为,ChatGPT和GPT-4的使用效果应该分两面看待:
一方面,它们要比一些普通的诊断软件或是谷歌搜索引擎更好用,尤其是GPT-4这个版本。
但另一方面,它们目前还不太可能取代具备大量专业知识的临床医生。毕竟对于AI来说,它们确实可能在找不到答案时捏造信息,根据“幻觉”推测出错误结果。
美国医学会(AMA)的主席Jesse M. Ehrenfeld对此表示,即使AI能诊断结果,最终的责任还是医生自己的。
总结一下上述观点就是,大伙儿可以用AI辅助诊断病情,比搜索引擎好用,但最终还是得去医院,找医生确诊。
那么,如果打算用大模型“问问诊”,哪个大模型最好用?
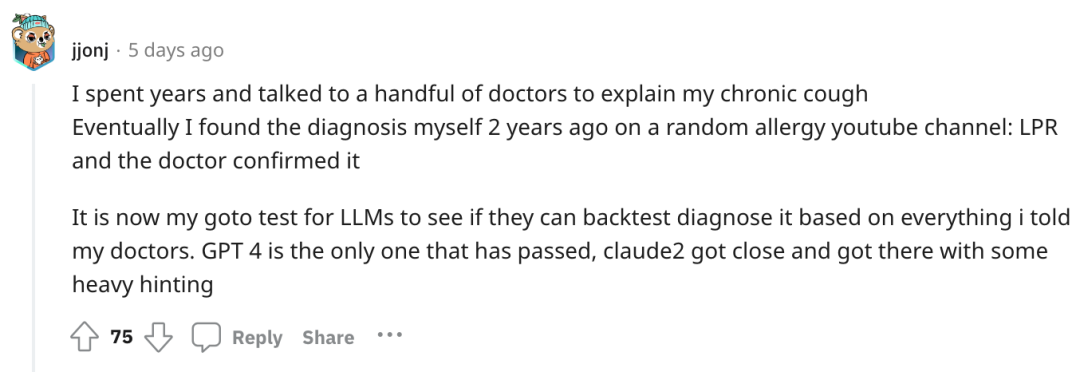
有网友就以自己为病例,测试了各种大语言模型是否具备诊断能力,最终认为还是GPT-4比较能胜任:
我曾经就慢性咳嗽的原因咨询过几位医生,但最终是在一个油管频道上得知自己患了LPR(隐性咽喉返流)。
我用自己的病例测了测大模型,GPT-4是唯一一个成功诊断的。Claude 2虽然答案接近,但没能完全自主诊断出来。

你有尝试过用AI帮助判断病情吗?感觉效果如何?
参考链接:
[1]https://www.today.com/health/mom-chatgpt-diagnosis-pain-rcna101843
[2]https://www.reddit.com/r/ChatGPT/comments/16gfrwp/a_boy_saw_17_doctors_over_3_years_for_chronic/
[3]https://news.harvard.edu/gazette/story/2023/08/need-cancer-treatment-advice-forget-chatgpt/
END
11月24-25日,一场聚焦于AI大语言模型的年度盛会,AI+软件研发行业数字峰会(AiDD峰会)即将于深圳举办。本届峰会共设15+分论坛,60+最新AI案例,与1000+行业精英共话AI新篇章。
早鸟优惠进行中,赶快扫码报名吧!
