以下文章来源于软件质量报道 ,作者朱少民


前言

今年是软件工程3.0的元年,软件工程3.0宣言 也已发布,其软件新范式是ML-DevOps(机器学习驱动研发和运维),更准确地说是LLM-DevOps:大模型驱动开发、大模型驱动运维,但是ML模型包含了大模型,而且解决问题往往需要不同的途径和方法,用“模型”更合适。
 (软件工程3.0的新范式)
(软件工程3.0的新范式)
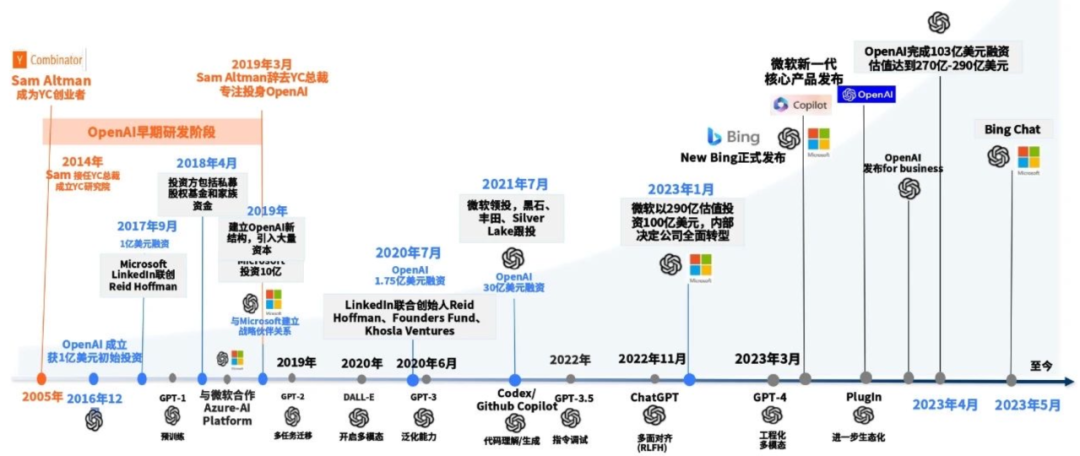
虽然我们把GPT-4的发布作为软件工程3.0的标志性事件,它是有着决定性的力量,但不是一触而就的,在这之前,人们做了大量工作,仅仅就GPT就经过GPT-1、GPT-2、GPT-3、GPT-3.5... 见下面这张图。
 (GPT的演化历史,来自陆奇演讲PPT)
(GPT的演化历史,来自陆奇演讲PPT)
ChatGPT 中的GPT3.5采用了深度神经网络学习和强化学习,只是基于Transformer序列建模的强化学习,而GPT-4则引入了RLHF(ReinforcementLearning from Human Feedback,人类反馈强化学习)技术。所以,“软件工程3.0前传” 这篇文章,主要是讨论软件工程引入AI的那段历史故事。
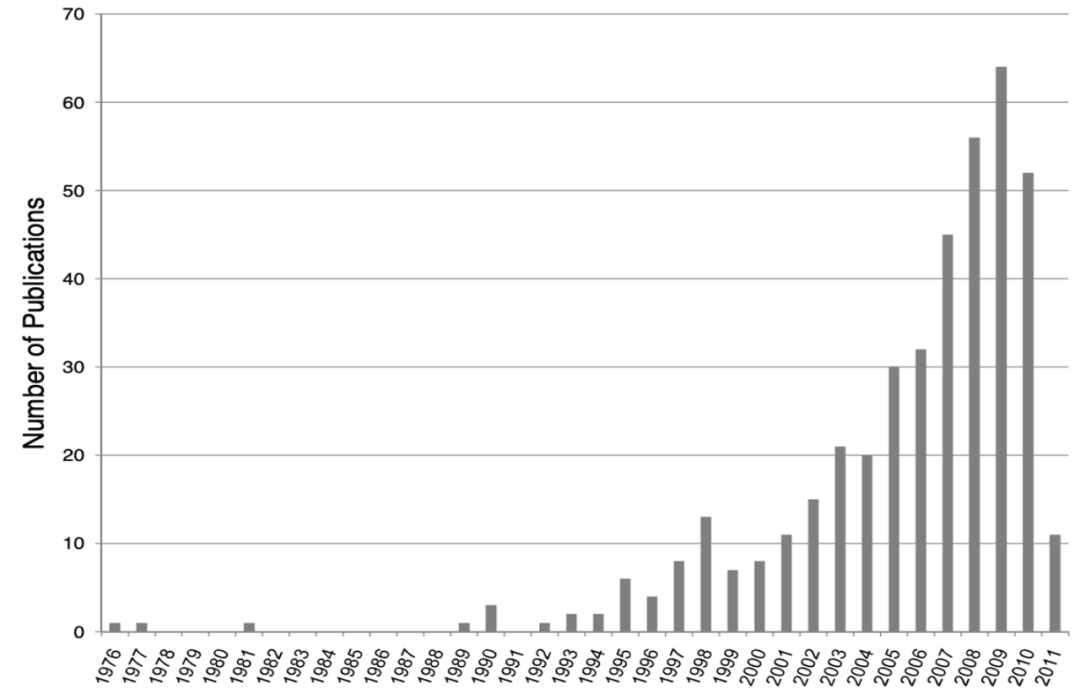
说起人工智能和软件工程的关系,我们可以追溯到1950年图灵发表了文章:《计算机器与智能》,在这篇文章中,图灵首次提出图灵测试,人工智能(AI)由此诞生(虽然人们普遍认为1956年是人工智能的元年,因为标志性事件:1956年在美国达特茅斯学院会议上,John McCarthy正式提出“人工智能”的概念,同年成立了国际人工智能联合会,致力于推进人工智能技术的研究和应用)。而将AI应用于软件工程,要迟20多年,例如在软件测试数据生成上,从1976年开始就有这方面的研究,但真正的研究历史应该从1990/1992年开始算。

(借助AI算法生成测试数据的论文发表数量)
01

AI驱动软件
需求挖掘与建模

LLM本身就是大语言模型,未来在需求理解上能发挥很好的作用,而之前AI在软件需求工程实践上应用不多,更多是在学术研究上,华为公司有征集过这方面的研究课题,如 “研究拟基于SysML标准,研究自然语言处理算法、专业领域词库等方法的综合应用,以实现自然语言语料到系统模型的的半自动/自动转换,为基于云的MBSE建模服务提供基础能力支撑”。
这方面的研究及其应用实践主要有:
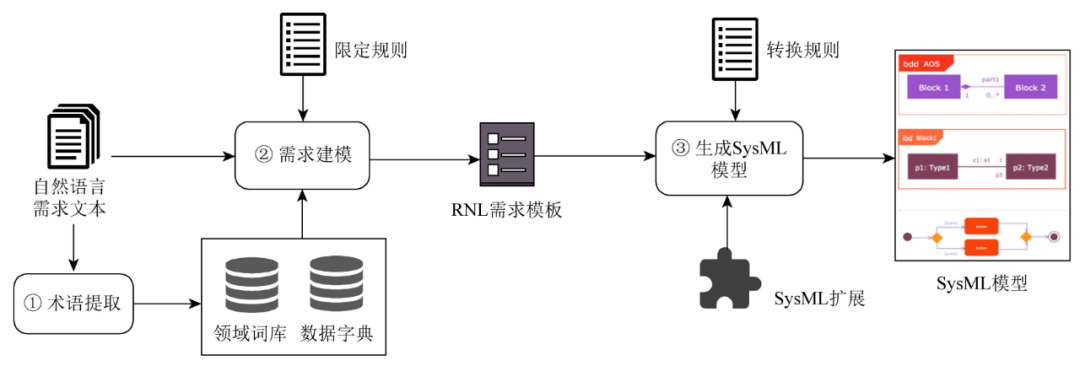
基于中文自然语言需求的需求模型(如SysML模型)自动生成
面向机器学习系统的需求建模与决策选择;
用户评论数据的软件需求挖掘或用户反馈分析;
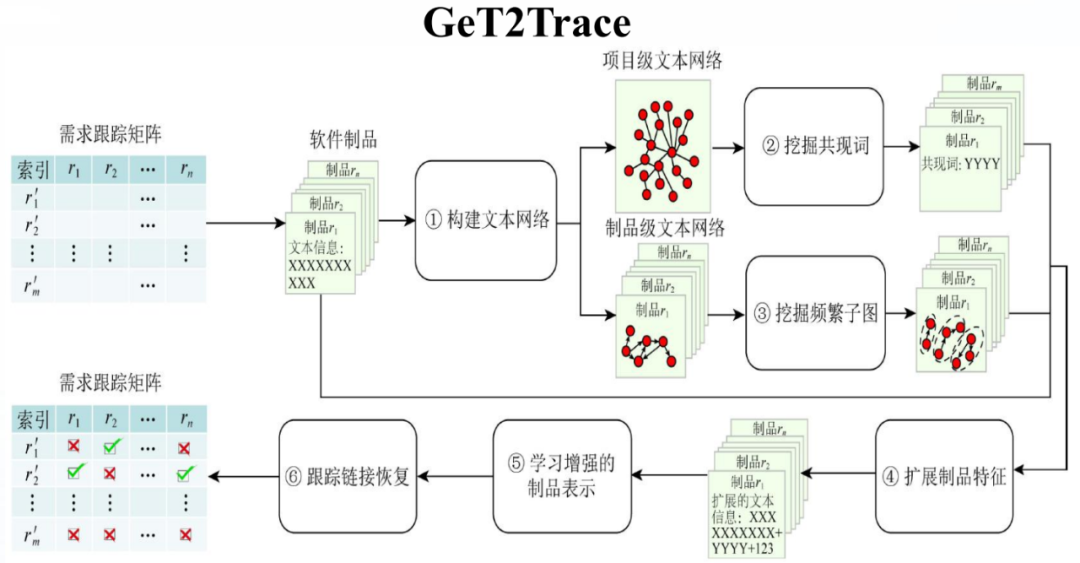
GeT2Trace:基于图形化扩展增强学习的需求跟踪恢复技术


02

AI驱动软件设计

设计生成:使用 AI 技术增强当前产品开发实践,从概念到设计验证都可以指导设计人员(如工具 Altair DesignAI&trade),成倍提高工程团队的生产力,以探索更广泛的客户满意的高性能、有意义且能实施的新产品设计替代方案。
设计探索:使用 AI 驱动的设计工具加强协作、加速设计迭代并推动产品创新。例如,Design Explorer 使用 ML 自动执行重复性任务,直观地为几何体创建和编辑、中间表面提取、表面和中间网格划分、网格质量校正执行直接建模,并进行高效的组装管理和过程指导。
优化设计:从设计微调到设计合成,利用各种信息探索和创造新理念,确定折衷方案并为决策提供支持。仿真技术与设计探索和 ML 相结合,使工程师能够有效应对上市时间的挑战,并帮助团队交付更高性能的产品,在整个开发过程中考虑更多设计维度。例如,Synopsys DSO.ai 的强化学习引擎,可在优化过程中进行智能学习并缩小设计空间。这可以有效优化数万亿的设计方案,从而在设计空间优化中实现更好的结果、加快结果转化速度并降低计算成本。


03

AI辅助编程

智能代码补全(intelligent code completion)根据源代码建立语言模型,从语料库学习已有代码特征(基于编程语言表征和基于统计语言表征),根据待补全位置的上下文代码特征在语料库中检索最相似的匹配项进行推荐和预测。相对于传统代码补全,智能代码补全的准确率高、补全形式多且可学习迭代。其中:
这方面有比较多的案例,例如国内的aiXCoder。
04

AI赋能测试

AI赋能测试的案例比较多,通过智能化手段增强测试路径生产能力、测试数据特征诊断能力以及测试断言的准确性。
多数案例是基于图像识别技术、OCR技术完成图形化界面(GUI)的自动化测试,还有借助AI生成测试代码(知名的工具有EvoSuite)、接口测试参数等。
在GUI上,基于计算机视觉识别能力构建UI的功能录制回放、设计还原、性能诊断与线上巡检已慢慢有所沉淀,有代表性的平台包括Test.AI、Applitool、Mabl 、AirTest、AppiumPro、Fastbot、SmartX、RXT、DevEco Studio、PerfDog、GameAISDK等。
05

AI赋能运维

AI在运维上的能力也比较突出,因为有大数据,所以形成AIOps这样一个大方向,AIOps有三大能力:
这里还总结得不够全,但已经足够显示人工智能在软件工程1.0、2.0时代已经发挥了一定的作用,只是在某些点、某些方面表现得还不错。但大模型GPT-4发布之后,则是全面等,甚至我们不用做什么设计、不用写一行代码,程序就可以运行了。
往前看更重要,未来在等着我们。
作者:朱少民
来源:软件质量报道
版权申明:内容仅供分享学习,版权归原创者所有

大咖对话

如果想进一步了解GPT相关内容,请关注5月17日晚8点K+Talk大咖对话,本期K+Talk邀请到lululemon全球客户体验及创新总监/卢嘉俊、Thoughtworks中国区零售行业负责人/李东莲 Doris、海思算法专家/王晓雷以及Thoughtworks创新技术总经理/肖然共同做客直播间,深入探讨“GPT+零售:和时尚零售专家碰撞AIGC在零售行业的无限可能”~


未完待续

AiDD峰会两站联动敬请期待!议题提交通道已开启,欢迎大家扫码了解更多内容~

